Ahoj,
ČEZ umí posílat upozornění na odstávky v podobě banneru, který se vloží na web např: <img src=" https://ovm.bezstavy.cz/v1/[hash_distribucniho_mista]/b/468 " alt="ČEZ Distribuce – Plánované odstávky" width="468" height="60"> .
Jak to funguje s ohledem na cache v prohlížeči?
Je tam nějaká speciální hlavička, která prohlížeči říká, tenhle obrázek vždycky stáhni znovu?Nebo to vůbec není obrázek?
1 Líbí se
Na hlavičky můžeš mrknout v příkazové řádce:
% curl -v https://ovm.bezstavy.cz/v1/gAjR0oQmdInZLhO7IcrjYQQVmIhA7g/b/468
> GET /v1/gAjR0oQmdInZLhO7IcrjYQQVmIhA7g/b/468 HTTP/1.1
> Host: ovm.bezstavy.cz
> User-Agent: curl/8.4.0
> Accept: */*
>
< HTTP/1.1 200 OK
< Server: nginx/1.14.0 (Ubuntu)
< Date: Fri, 19 Jan 2024 14:25:38 GMT
< Content-Type: image/png
< Transfer-Encoding: chunked
< Connection: keep-alive
< Last-Modified: Thu, 18 Jan 2024 23:00:00 UTC
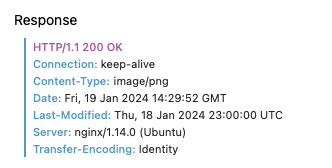
Anebo v prohlížeči, u mě v Safari je to v Developer Tools záložka Network:
V obou případech dostaneš zhruba totéž (pokud server nereaguje například na cookies z prohlížeče nebo nemění chování podle typu klienta). Z hlavičky Content-Type je vidět, že to je obrázek. A očekával bych tam ještě hlavičku Cache-Control, která by prohlížeči řekla, že ten obrázek může kešovat tak-a-tak dlouho. Takhle se budou prohlížeče asi řídit podle té hlavičky Last-Modified, takže pokud je jejich kešovaná verze obrázku dostatečně čerstvá, už nebudou obrázek stahovat znova.